Bagian 4 : Membuat Aplikasi
Pada bagian ini kita akan mengedit konten yang ingin ditampilkan di aplikasi android. Semua pengaturan tersebut, tersimpan dalam file Config.java.

Beberapa template yang telah disediakan pada aplikasi ini adalah :
• Webview
• Youtube
• RSS
• WordPress
• Tumblr
• Radio Stream
• Twitter
• Instagram
• Facebook
• Section
Dibawah ini saya akan berikan pejelasan satu persatu fitur diatas berikut cara penggunaannya.
Buka file config.java di Android Studio dan edit sesuai kriteria aplikasi yang kamu ingin buat dibawah ini.
1. WORDPRESS
Aplikasi webview wordpress ini sangat bermanfaat bagi kamu yang memiliki website wordpress namun ingin dibuat tampilan mobile androidnya. Berikut cara penggunaanya.
Terlebih dulu, install dan aktifkan plugin wordpress JSON API di https://wordpress.org/plugins/json-api/.
Setelah itu, perhatikan kode untuk menampilkan webview wordpress berikut ini.
i.add(new NavItem("nama_website", R.drawable.ic_details, NavItem.ITEM, WordPressFragment.class,
new String[]{"alamat_website", "", "link_disqus_kamu"}));
Keterangan :
“nama_website”, diisikan dengan nama website yang ingin ditampilkan di aplikasi. Kamu bisa menggantinya sesuai yang ingin kamu tampilkan. “alamat_website” diisi dengan alamat website kamu, dan “link_disqus” jika kamu ingin memasukan kotak komentar disqus, jika tidak ada dikosongkan saja.
Sebagai contoh :
i.add(new NavItem("Android Police", R.drawable.ic_details, NavItem.ITEM, WordPressFragment.class,
new String[]{"http://androidpolice.com", "", "http://androidpolice.disqus.com/;androidpolice;%d http://www.androidpolice.com/?p=%d"}));
Untuk menampilkan postingan sesuai ketegori cukup menggantinya sesuai kode berikut.
i.add(new NavItem("kategori_wordpress", R.drawable.ic_details, NavItem.ITEM, WordPressFragment.class,
new String[]{"alamat_website", "kategori"}));
Sebgai contoh, misalkan kamu mau menampilkan postingan di dalam kategori Food, maka pengaturannya adalah sebagai berikut.
i.add(new NavItem("Food", R.drawable.ic_details, NavItem.ITEM, WordPressFragment.class,
new String[]{"http://moma.org/wp/inside_out", "conservation"}));
[adinserter block=”2″]
2. YOUTUBE
Aplikasi Youtube webview ini biasanya sangat dibutuhkan jika memiliki channel youtube untuk mempromosikannya via aplikasi android. Nah, untuk itu disini telah tersedia template androidnya yang tinggal kamu gunakan saja. Berikut cara penggunaannya.
Jika ingin menampilkan channel youtube dengan playlist dan fitur search :
i.add(new NavItem("Youtube Channel", R.drawable.ic_details, NavItem.ITEM, VideosFragment.class,
new String[]{"playlistID","ChannelID"}));
Jika hanya ingin menampilkan playlist video :
i.add(new NavItem("Youtube Playlist", R.drawable.ic_details, NavItem.ITEM, VideosFragment.class,
new String[]{"playlistID"}));
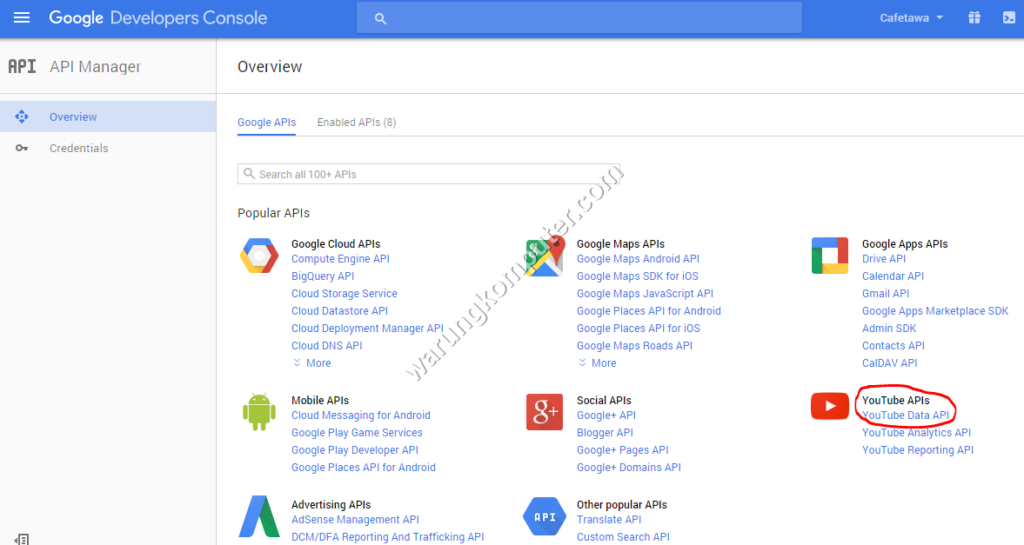
Untuk menggunakan fitur channel youtube ini diperlukan server key dan android key. Untuk membuatnya kamu harus login akun google, setelah itu kunjungi Google Developers Console pada link berikut https://console.developers.google.com/apis. Masuk ke Youtibe Data API.

Buat pengaturannya jadi enable, sehinga muncul disable.

Kembali ke halaman Google Developers Console. Klik Credential > New credential > API key

Maka akan ada pilihan Server key dan Android key disana. Buat kedua-duanya, baik Server key maupun Android key.

Jika sudah maka akan dihasilkan Server key dan Android key seperti dibawah ini.

Jika sudah, kembali ke Android Studio, lalu buka file strings.xml di folder app > res > values > strings.xml.

Copy Server key dan Android key yang tadi telah dibuat di Google Developer Console ke baris sintax dibawah ini.
<string name="google_server_key">[paste Server key disini]</string> <string name="google_android_key">[paste Server key disini]</string>
3. RSS
RSS biasa digunakan untuk blog atau website berita. Artikel akan ditampilkan seperti layaknya membaca situs berita di aplikasi android, namun enaknya disini bisa anda gunakan pada blog atau website anda sendiri yang memiliki fitur RSS. Berikut cara penggunaannya.
i.add(new NavItem("nama_rss", R.drawable.ic_details, NavItem.ITEM, RssFragment.class,
new String[]{"link_rss"}));
Contoh seperti ini.
i.add(new NavItem("Google Blog", R.drawable.ic_details, NavItem.ITEM, RssFragment.class,
new String[]{"https://googleblog.blogspot.nl/atom.xml"}));
4. FACEBOOK
Pada bagian ini kita akan membuat tampilan webview facebook yang templatenya juga sudah disiapkan dan tinggal langsung pakai. Berikut caranya.
i.add(new NavItem("nama_profile/fanpage", R.drawable.ic_details, NavItem.ITEM, FacebookFragment.class,
new String[]{"id_facebook"}));
Kamu bisa menemukan facebook ID dengan mudah dengan mengunjungi link berikut ini http://findmyfacebookid.com, http://findfacebookid.com atau https://lookup-id.com (salah satunya saja).
Untuk menggunakan akses facebook di aplikasi android dibutuhkan akses token, untuk itu terlebih dahulu kamu buat akses token facebook kamu dengan membuatnya disini
http://www.ardiyansyah.com/2015/12/cara-membuat-akses-token-facebook-yang.html.
Jika sudah dapat akses token facebook, kembali ke Android Studio, lalu buka file strings.xml di folder app > res > values > strings.xml.

Masukan kode akses token facebook kamu tadi di string.xml, lebih tepatnya di kode barus berikut.
![]()
5. TWITTER
Untuk membuat aplikasi twitter di android kamu, bisa menggunakan kode sebagai berikut.
i.add(new NavItem("nama_twitter", R.drawable.ic_details, NavItem.ITEM, TweetsFragment.class,
new String[]{"usernmae"}));
Pada bagian username, kamu bisa isi dengan username twitter yang kamu miliki. Kamu juga bisa menggunakan tanda # (hastag) untuk menampilkan hastag yang kamu inginkan. Misalkan #Android.
6. WEBVIEW
Fitur ini digunakan untuk menampilkan halaman web yang ingin kita tampilkan di aplikasi android. Caranya cukup mudah, berikut caranya.
i.add(new NavItem("nama_website", R.drawable.ic_details, NavItem.ITEM, WebviewFragment.class,
new String[]{"alamat_website"}));
Untuk link diisi dengan alamat website yang kamu ingin tampilkan. Contoh :
i.add(new NavItem("Warung Komputer", R.drawable.ic_details, NavItem.ITEM, WebviewFragment.class,
new String[]{"http://www.warungkomputer.com"}));
7. TUMBLR
Tumblr seperti halnya tewitter, merupakan website penyedia layanan microbloging. Untuk menggunakannya di aplikasi android yang akan kita gunakan ini caranya sebagai berikut :
i.add(new NavItem("nama_tumblr", R.drawable.ic_details, NavItem.ITEM, TumblrFragment.class,
new String[]{"username"}, true));
Seperti twitter, pada bagain username tumblr diisikan dengan link Tumblr yang kamu inginkan.
8. RADIO STREAMING
Fitur ini memungkinkan kamu membuat aplikasi radio streaming. Caranya cukup mudah, dengan menambahkan kode sebagai berikut :
i.add(new NavItem("nama_radio_streaming", R.drawable.ic_details, NavItem.ITEM, MediaFragment.class,
new String[]{"link_radio_streaming"}));
Contoh sebagai berikut :
i.add(new NavItem("TuneIn Radio", R.drawable.ic_details, NavItem.ITEM, MediaFragment.class,
new String[]{"http://yp.shoutcast.com/sbin/tunein-station.m3u?id=709809"}));
9. GOOGLE MAPS
Pada fitur ini, kamu bisa menampilkan google maps di aplikasi android. Dibutuhkan Google Maps API terlebih dahulu seperti yang sudah dibuat pada bagian youtube di atas, dan jangan lupa kamu aktifkan / enable di bagian Google Maps API di Google Developers Console.

Berikut pengaturan kode google maps-nya.
i.add(new NavItem("nama_maps", R.drawable.ic_details, NavItem.ITEM, MapsFragment.class,
new String[]{"<b>Adress:</b><br>SomeStreet 5<br>Sydney, Australia<br><br><i>Email: Mail@Company.com</i>",
"Company",
"This is where our office is.",
"longitude",
"latitude",
"nilai_zoom"}));
Kamu bisa ganti kode diatas, sesuai dengan lokasi Google Maps yang kamu inginkan. Adapun penjelasannya sebagai berikut.
Di bagian nama_maps, isikan nama map yang kamu inginkan, misalkan Kontak Kami atau Lokasi Kami, dsb. Adapun untuk String isinya, kamu bisa megisinya sesuai alamat, email dan nama perusahaan yang kamu mau isi. Pada bagian longitude dan latitude isi dengan longitute dan latitude lokasi kamu dan pada bagian nilai_zoom isikan dengan seberapa zoom peta yang ditampilkan, misalkan 18.
Contoh sebagai berikut.
i.add(new NavItem("Kontak Kami", R.drawable.ic_details, NavItem.ITEM, MapsFragment.class,
new String[]{"<b>Alamat:</b><br>Jl. Merdeka Blok A14 No. 9<br>Komplek Sarua Permai, Ciputat - Tangesel<br><br><i>Email: mail@warungkomputer.com</i>",
"Warung Komputer",
"Ini adalah lokasi kantor kami.",
"-6.1898691",
"106.7349673",
"18"}));
10. MENAMBAHKAN SECTION
Untuk menambahkan menu pembatas, berikut kodenya.
i.add(new NavItem("Menu", NavItem.SECTION));
Keterangan :
Kamu bisa ganti tulisan “Menu” dengan nama yang kamu inginkan.


Untuk yang instagram gimana gan? punya saya sudah tak masukin token acces dan nomor ig id tapi tetep gak mau kebuka.
Tanya gan.. gmn caranya buat progress bar?
Cara bikin webview bisa gak gan apakah bisa bikinnya menggunakan jasa agan info ya gan kalo bisa ke 08986060600 trims
gan gimana ya untuk fb dan youtube tidak mau muncul. ?..padahal sudah saya ikutin langkahnya dengan bnar